The industry around me is a heavy user of CANopen (SIIS2) which is the “Subsea” version of a CAN protocol. CANopen is similar to Modbus, but it offer more functionality. It is also a more complicated protocol stack that tend to cost from 5-15K USD depending on content.
I have written CANopen protocols in the past so I am toying with the idea to write one in C++ for embedded systems, while I am also happy to see that CANopenNode have changed license from GPL to Apache 2.0. CANopenNode looks like a nice implementation that cover ca 50% of a full stack.
The modbus standard is available while CANopen standard is close to 300 cryptic docs that you have to pay for. The later makes it difficult for people to write open source or promote the standard.
The main functionality is very similar between Modbus and CANopen – in modbus you read/write registers, while in CANopen you read/write objects which for most parts are 32 bit variables.
Both CAN and RS485 (that often is used for Modbus) uses a twisted, differential wire. The main difference is that CANbus is more difficult since it uses arbitration.
On Modbus you have a request/response protocol meaning Master send and wait for a Slave to respond.
On CAN all devices can send whenever they want using Arbitration. The 11 first bits in the header is arbitration field and basically the message with the lowest number “win”. This requires good timing and an aligned bus to work. The drawback is that the payload on classic CAN is 8 bytes. More modern bus systems like CAN FD and FlexRay that also uses arbitration have bigger payloads, but few MCU’s support these yet.
Modbus is a few messages and job done – it is a very simple protocol to wrap up.
Modbus have high latency, while CANbus support burst – a technique to just send messages as fast as you can. The Burst technique more than compensate for the header and low payload – CANopen is far more efficient in data transfer than your would expect.
Modbus based on RS485 can support 2Mbps or 10Mbps serial lines, CANbus is max 1Mbps.
CANbus have a High Speed and Low Speed/Fault Tolerant version. The FT version means the transceiver can drop to half-duplex and continue to work with only one of the twisted pair wires as long as it also have Ground. The FT version is to my knowledge only used in SIIS2.
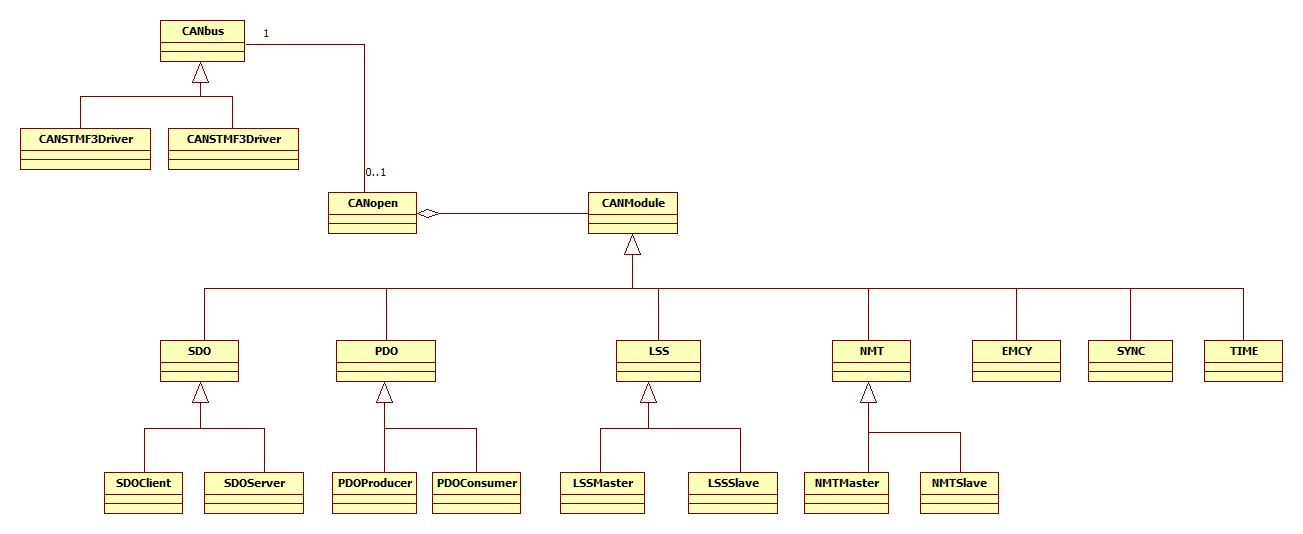
CANopen is a large job consisting of several components:
Bootlolader. This do not exist in Modbus, but CANopen have it’s own bootloader with a defined boot sequence where a device ask a Network Master (NMT) if it should start or download new firmware.
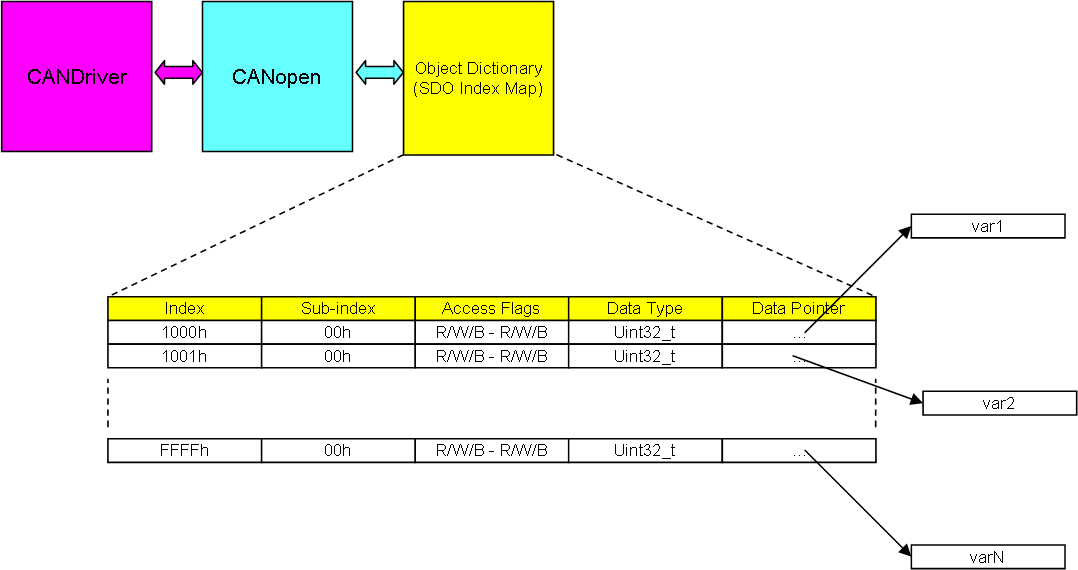
SDO is the main protocol to send generic data up/down. It support single variables and blocks of data both ways.
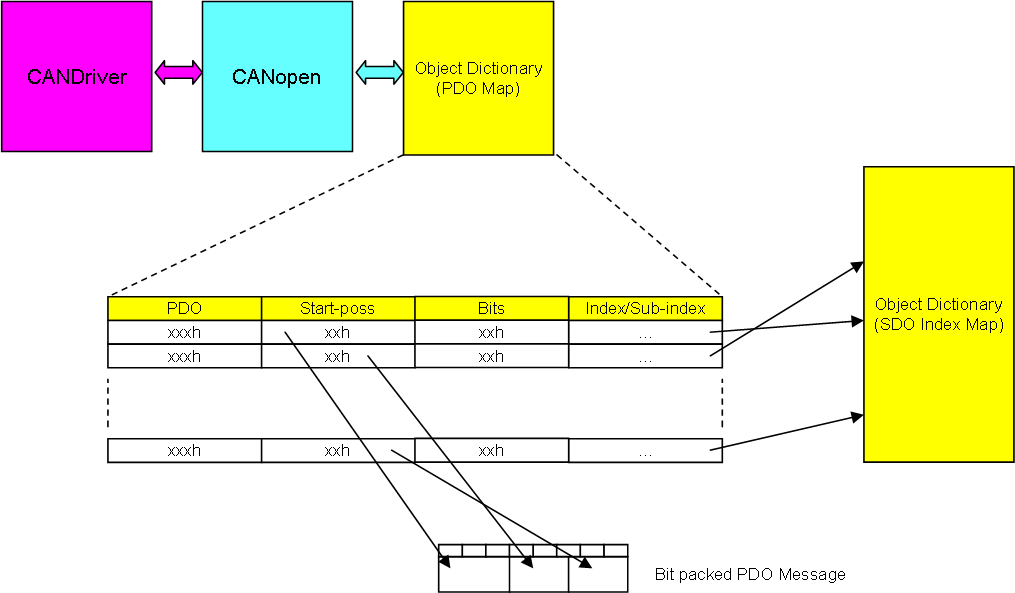
PDO allows you to send proprietary messages from node to node using all 8 bytes for data. SDO can only use 4 bytes, while PDO messages can be packed.
NMT (Network Master) perform start up sequence and monitor the network.
LSS (Layered Service Settings) consist of some 33 message sequences that control the node and its services.
And you also have the smaller components like Heartbeat, EMCY, SYNC and TIME.
The main part of a CANopen is however the object dictionary – which is similar to modbus registers. This is the list of objects and a huge portion of the CANopen standard is dedicated to describe how various devices should look like – what interface they should have.
CiA402 define a motor controller, while CiA443 define several standard Subsea components as examples.
The standards for CANopen have an extremely low quality – errors and inconsistent, little description to help understand usage etc – I have worked close to two decades with telecom protocols – actually writing protocols like ISDN and SS7 – and CANopen is the worst standard I have ever seen – it is a mess of a standard.
CANopen is NOT difficult as such, but understanding the so called standard in an uniform way and making sure devices integrate properly have turned out to be a lot of work.
Terminology like Master and Slave stack is used. CANopen have a few Master components, but it is actually a distributed network where some of the nodes takes on resposibilities. The work “Master” do however also means you have a device that is capable to track other devices – it need tables over the other devices etc, while a “Slave” or a “Device Stack” only need to know about itself.
For those new to CANopen I will recommend starting out with CANopenNode – this is open source C code under Apache 2.0 license. The stack is still work in progress, but I had no problem following some message sequences and noticing what was working correct/incorrect – which at the end means the code is mantainable.