I recently studied a robotic lawn mover and realized that I can easily build one of those myself.
To get started I need two wheels with separate motors and the picture above is the driving mechanism for an electric scateboard. The wheels are 200mm in diameter and entire construction is ca 400mm wide. It is perfect as base for a lawn mover. It will cost ca 300 USD. The motors on this picture is 350W 3-phase and I would prefer stepper motors or motors with hall sensors in this case, so I will try to buy components separate + I am not fuzzed about that scateboard mounting in the middle.
To make this work I can either add a 3rd supporting wheel or simply attempt a balancing robot design. The later would be cool, but I am not sure how stable it would be with the cutter below, so I will probably use a 3 wheel design. A 4 wheel design would also be cool and add some value as my garden is large and have several levels.
The cutter itself is dead easy – most robots use a rotating plate with 4 loose blades that cut the grass. You can buy those blades in most DIY shops now, and making a round plate fixed to a motor that can spin with some speed is not difficult. I can also make the bottom of the robot flat to avoid grass coming in everywhere – with only the cutter sticking out below.
To box this I can easily find a plastic storage unit of correct size and mount it over the design.
Batteries are no challenge as you can buy tool batteries in most shops. I accidentally bought 36V/4Ah today for 70.- USD – this is for standard DIY tools and I can make a fitting for these. I can just add as many batteries I want or even build my own using 18650 or similar cells. I like the idea of having these replaceable.
The next is the sensors. A standard GPS have ca 2.5meter accuracy so that alone is not sufficient. I can buy separate kits to put down cables, but as I have a large and complicated garden I would like an easier system where I teach the robot where to cut and in what pattern. To do so I need a position system accurate down to ca 100mm. I need to return to this part.
This leaves the charger – I am thinking of making an inductive charger – where one coil is in my house wall and the other on the unit – not exactly rocket science.
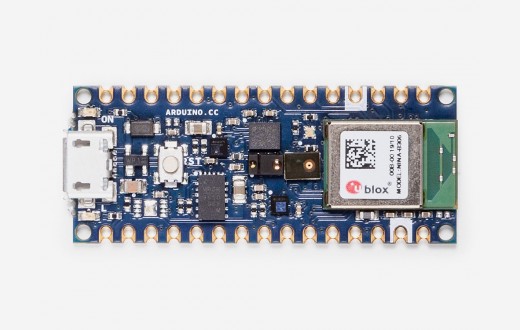
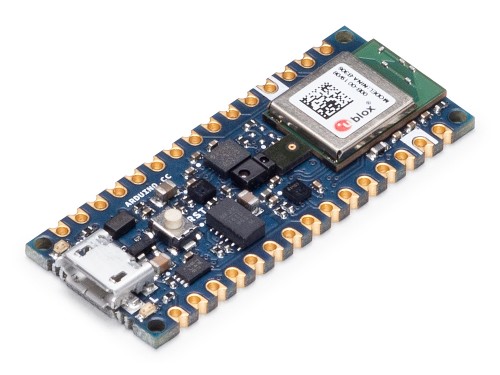
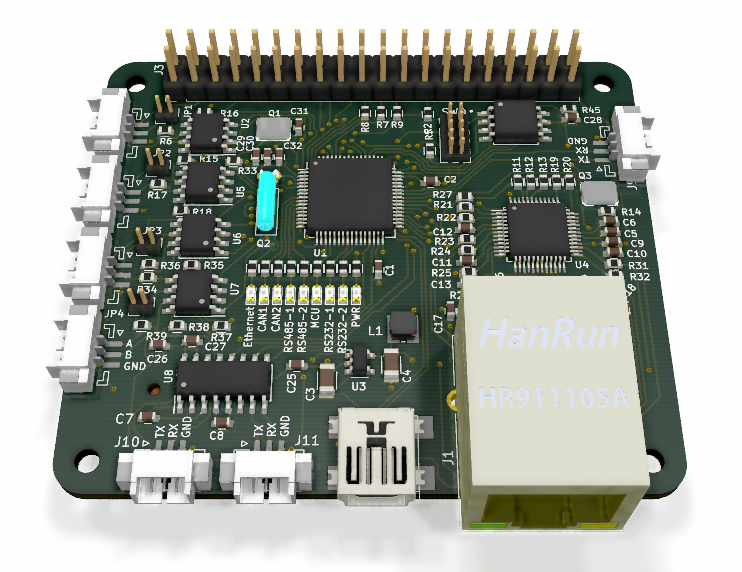
As for control system I can use 3 x Thunder sticks and a rack of Hat’s as needed – this is actually a very cool project and parts have been ordered. It would have been cheaper to just buy a ready to go lawn mover, but I would have needed 5 of them to cover my entire garden. This one I hope to be able to program to cover it all. It will take me a while to get parts, assemnble and program this unit, but it will be fun.
The position system on the lawn mover is critical. I would like an accurate position system so I can teach the robot the limits of my garden.
The first and obvious is to use 2 x GPS modules located in each end of the robot. They will only be 40 cm apart, but that together with the standard set of sensors (3 axis gyro, 3 axis accelerometer, 3 axis magnetometer, temperature, humidity, pressure) will all give me info on position.
The next is to add “eyes” in form of ultrasonic sensors as well as lasers and obviously cameras. I want one of these at each corner mounted of a pan & tilt camera unit so it can do a 180 degree coverage on each corner. Lasers and ultrasonic can detect surrounding terrain, but camera can detect IR leds I put on the house and based on them triangulate it’s own position. This means I need to set up IR senders that send a blink sequence. That blink sequence is reasonable to detect in a picture and by measuring the distance to other signals you should be able to triangulate it’s position. The blink sequence identify the sender and thus it’s reference position.
I can also put up IR senders on places in the garden if I need to + I can use BLE sensors. Needless to say, my robot will use Wifi to connect to a control unit inside the house.
I am just spinning ideas here, so I need to work a bit on the position system.
A normal lawn mover work more or less as an old fasioned “bump & go” car – it runs in one direction until the sensor detect a cable at which point it turn in a rando direction and continue. But, they are able to find their “home”. More expensive units can do more, but to really do this properly you need an accurat position system. If you got a position system then the rest is easy.