To get a feeling of the challenges with WPF I want to share the work to create a functional Property Editor in WPF. A Property Editor is a complex component, so it’s worth examining the challenges – that said – I am only exploring one path here – Both QML and WPF have multiple alternatives on getting this done.
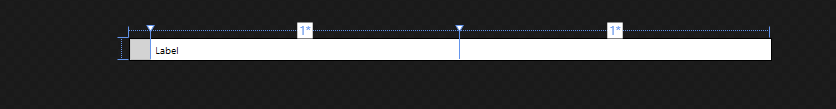
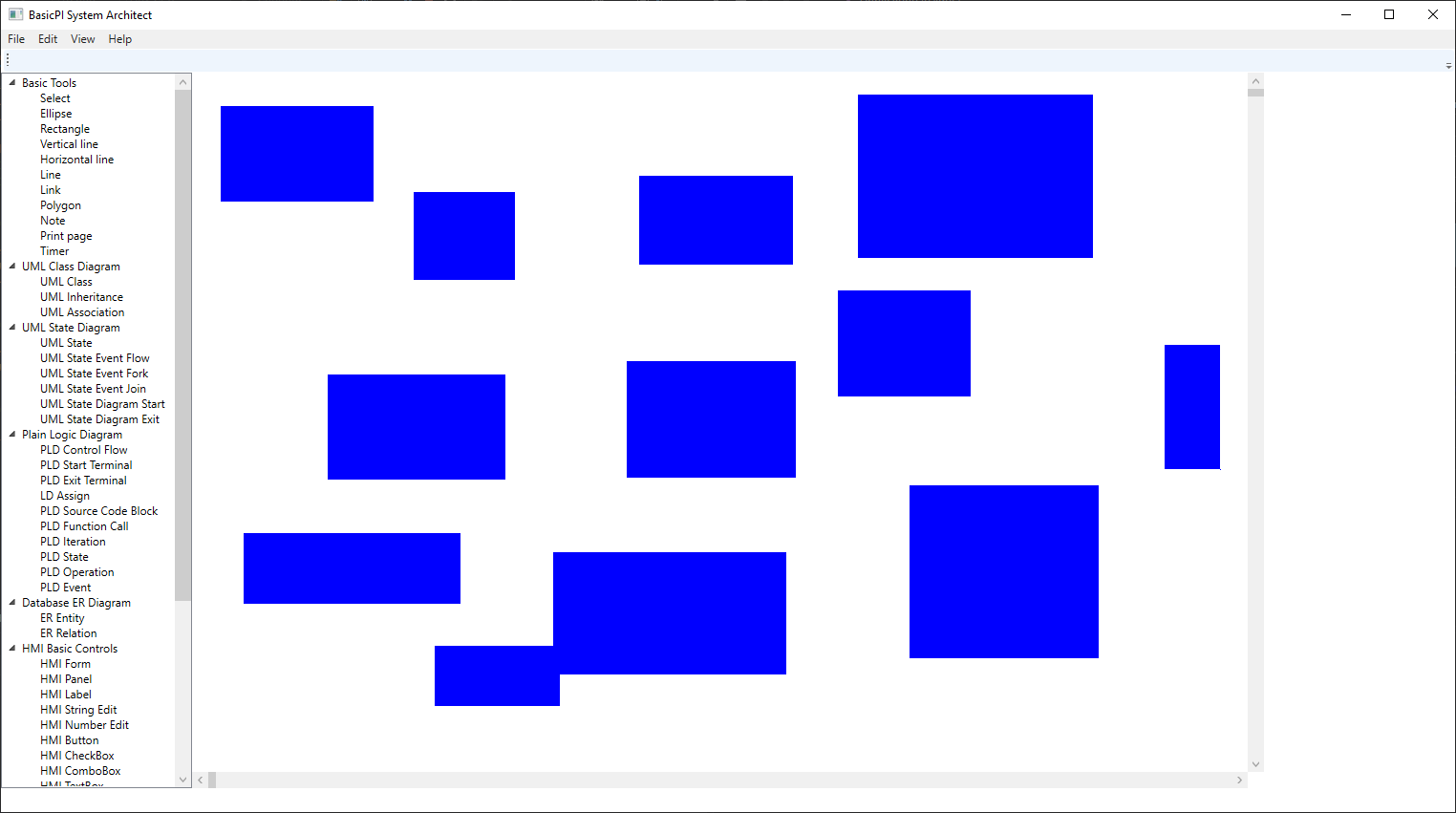
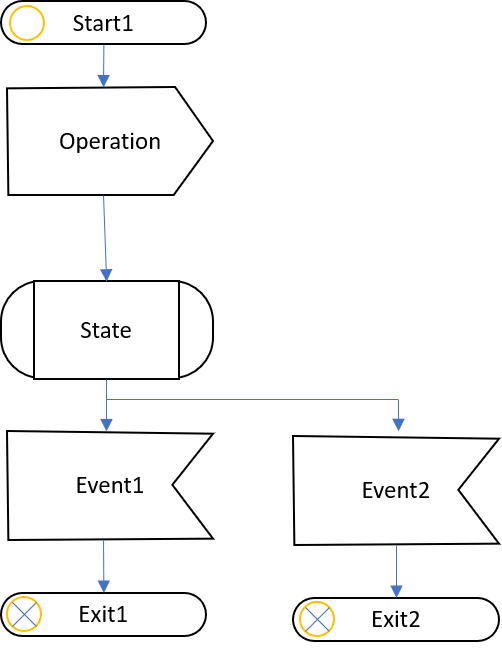
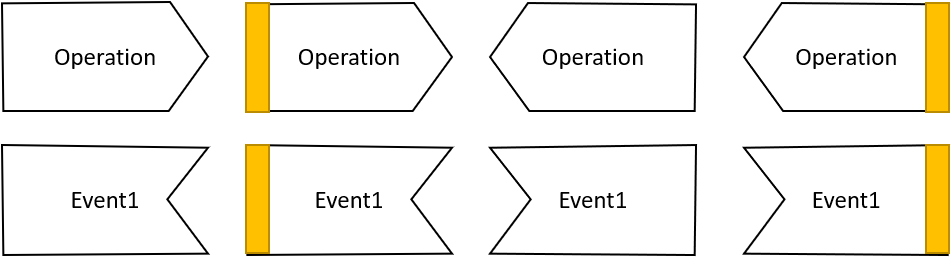
The option that got my attention is StackPanel. In QML I just used a similar component and stacked 2 columns with label/editors. This will not work in Forms due to flicker on the screen, but it should work with WPF. To start I create a PropertyRow component consisting of 3 rows – a left, wide border, a label and a edit column. PropertyRow itself will just be a header as I extend the label to right, but I can subclass this into more specialized property rows:
- PropertyRowString – Edit a single line text.
- PropertyRowNumber – Edit a number.
- PropertyRowCheckBox – Edit a bool using a checkbox.
- PropertyRowComboBox – Select a value from a list using ComboBox.
- aso – the list here will grow.
The 2nd thing is to make StackPanel scrollable – woops that’s just setting a flag in StackPanel and it’s done.
The 3rd thing I would like is animation on the same level as in QML – if you scroll in QML it animate the action making the UI feel so more alive. This is not critical, but it is one of the details I really liked with QML, so I will look into how to get this in WPF as well.
As I have decided to use WPF “as is” with light colors and are not digging into Dark Theme I should have a much more free ride with WPF.
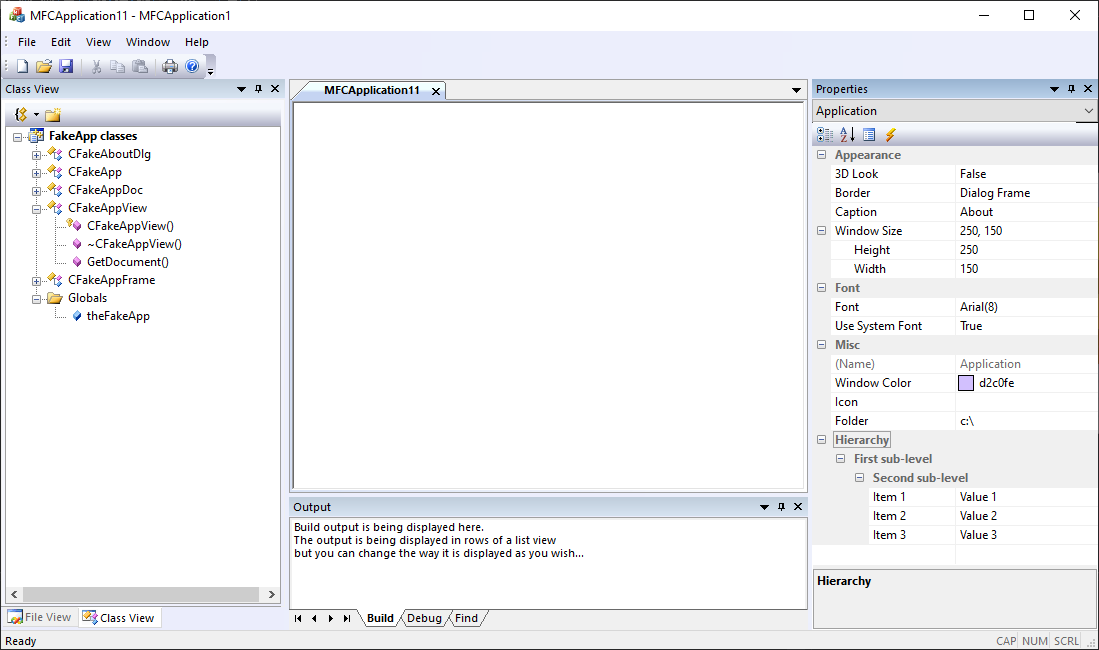
The first, early version showing only 4 rows of PropertyRow can be seen above.
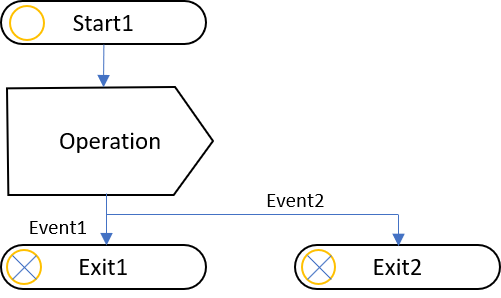
This last pic show how the PropertyRow look in Visual Studio – somehow I missed the border lines only. At this point I must admit that doing this excact task in QML was easier. But, that might be because I know how to do this in QML and is a bit newbie on inheritance with XAML involved yet.
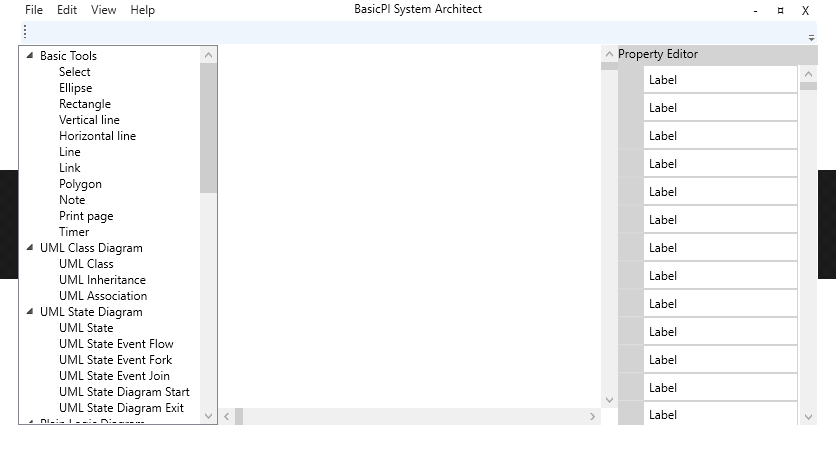
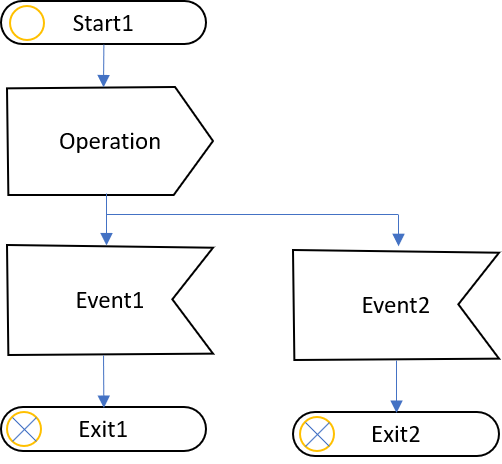
Adding a header row and manually adding a Scrollbar column the Property Editor look like below. I can work with this if I have to, but I think I can avoid the manual scrollbar – lets see later.