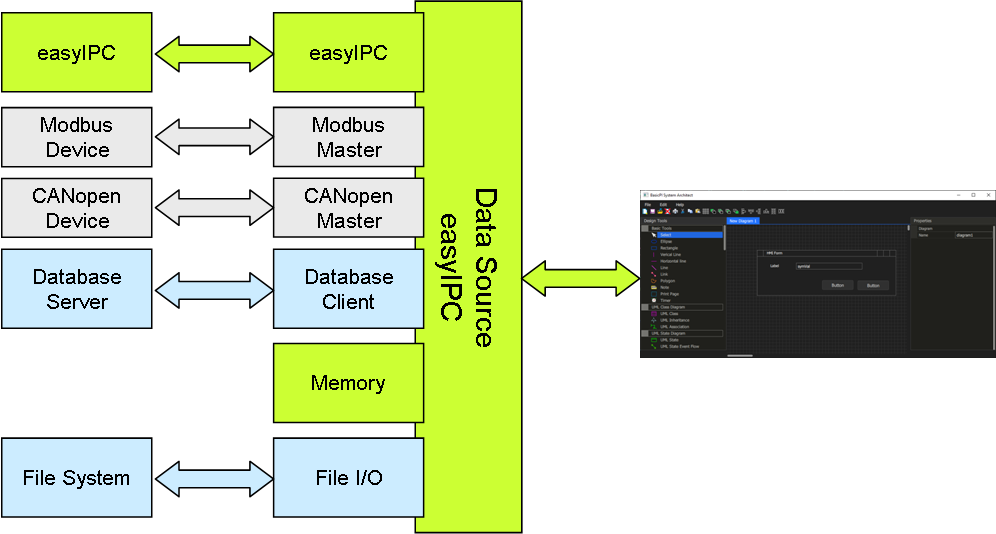
This is an updated drawing of the DataSource concept in BSA. The idea is that easyIPC provide an uniform access method so that the HMI user don’t need to concern himself with how data arrives or are sent. easyIPC have it’s own native transport protocol and network, but must be able to interface to other known protocols and technologies.
Modbus is easy to implement and to well used to be ignored.
CAN/CANopen is a candidate. CAN have multiple protocol candidates, but I have only used CANopen myself. The protocols used in vehicles are often proprietary variants and CANopen is not a good protocol in the first place. It is old and I was told that the first draft was signed in a hurry because someone had a plane to catch.
Database is a subject by itself, but we need to find methods to integrate the most popular ones at least. We also need embedded database operating on small SPI Flash etc.
Memory is RAM/SRAM on your node. BSA itself uses a heavy RAM based database as an example. But, the idea is that the user can design RAM based tables and use them as if they where a Database.
File system can be a hard disk, Flash or SD/TF Card etc.
The main concept here is that a UI control is binded with a variable and the rest is “magic”. In the first version of BSA I will focus on HMI design so the DataSource will need to be coded maually outside BSA, but as we move on we will be able to add logic to DataSource events as well.
One important aspect is that a user who insist on using Modbus registers directly must be allowed to do so. He/She should not see the difference. This is straight forward as long as the source is one the local computer, but a bit more complex as we introduce a network. But, this is easyIPC’s problem as it need to support “Modbus over easyIPC”. The same goes for CANopen and other protocols even lower layers of easyIPC.