 To move a line you select it. Selection is done by moving the mouse over the line and clicking the left button. As you select the line the end point markers will show and you move the mouse to an and point and simply move it with the mouse. If you move the marker outside the symbol and release the left mouse-button you delete the line. If you move the marker to a different symbol you establisk a new link with that symbol.
To move a line you select it. Selection is done by moving the mouse over the line and clicking the left button. As you select the line the end point markers will show and you move the mouse to an and point and simply move it with the mouse. If you move the marker outside the symbol and release the left mouse-button you delete the line. If you move the marker to a different symbol you establisk a new link with that symbol.
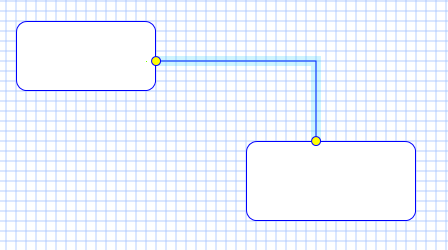
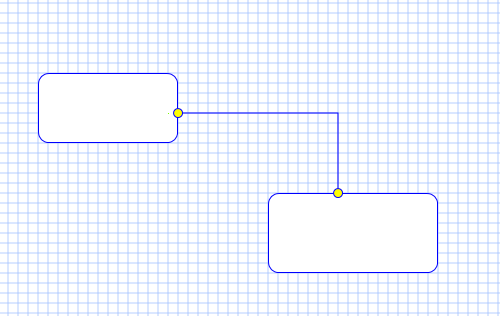
Lines in BSA are automated so you can chose line type, but you cannot change the line except for selecting position and connection of the end-points. This is done deliberately to avoid that you spend time on moving lines around. This is after all a programming tool, not a drawing tool. All links will behave like this, but some symbols will have more restricted connection options. PLD Diagrams have a number of entry and exit paths that will show up as red or green connection points points. Red means they MUST be connected, Green means they can be left ‘as is’. In both cases you will need to connect the line to that exact connection point. I have done an earlier demo of this that I will use because if you use a diagram within a diagram you need to know what entry and exit points your connecting where. Just drawing a new link to a symbol would in theory create a new entry point – I did not get a good feeling about that one, but lets see.
The picture above show how a line is highlighted as you move the cursor over it. This is a GPU trick. The GPU will allow you to select the actual line, but hit test is very accurate and since the line is thin it becomes hard to select. So what I do is to create a helper line that is thicker to make selection easier. As mentioned only end-points can be moved on a link. I will at some point create an option to ,amually move corners as well, but I preffer automated lines to avoid that the developer use time fidling with lines. The rationale with this is experience with an earlier CASE tool where this was a big issue that used up a lot of time. You control lines by moving end-points and symbols, not by fiddling with line paths.