
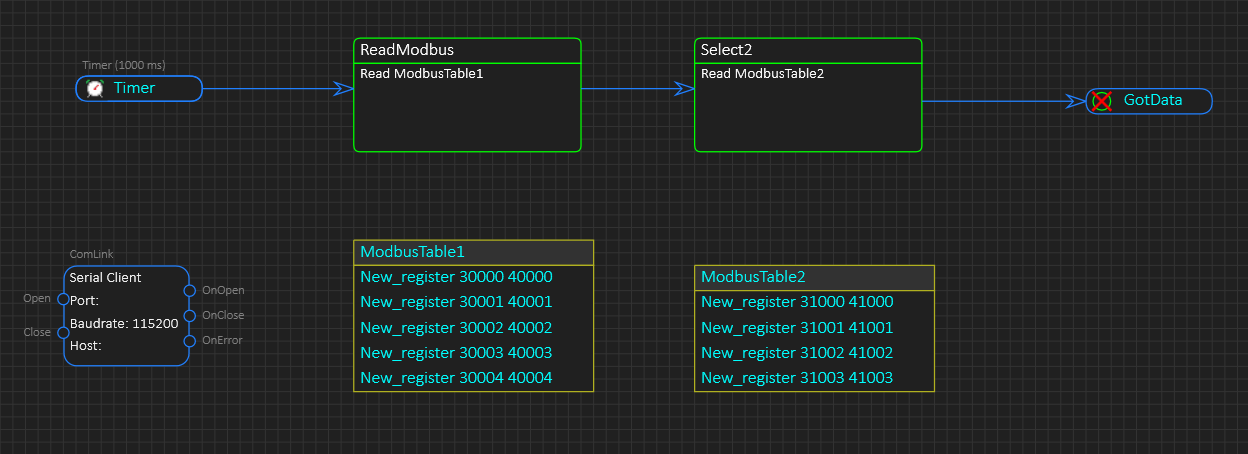
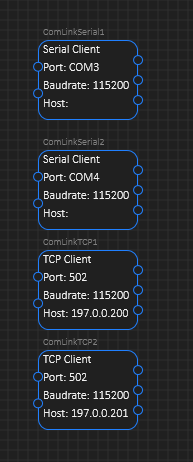
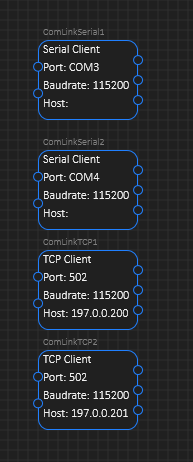
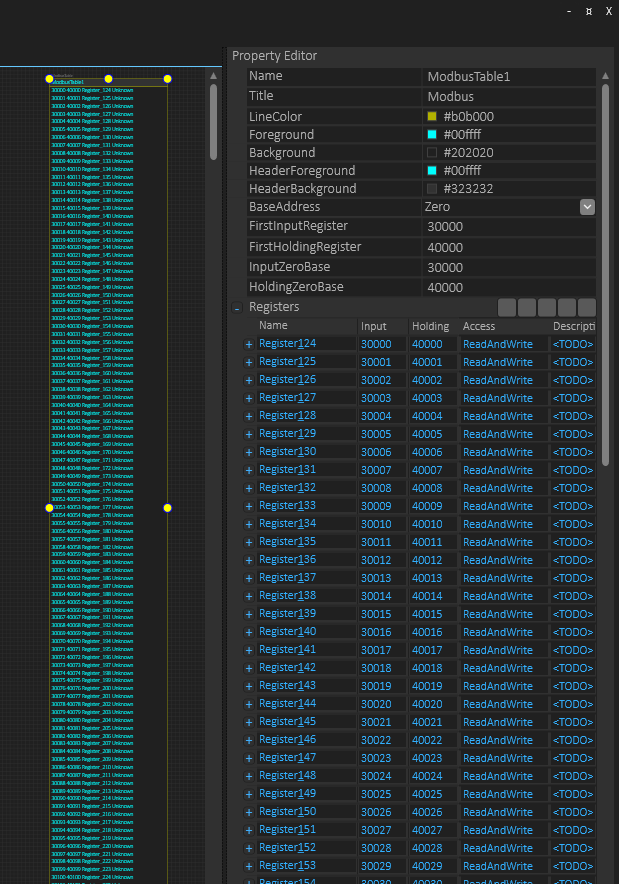
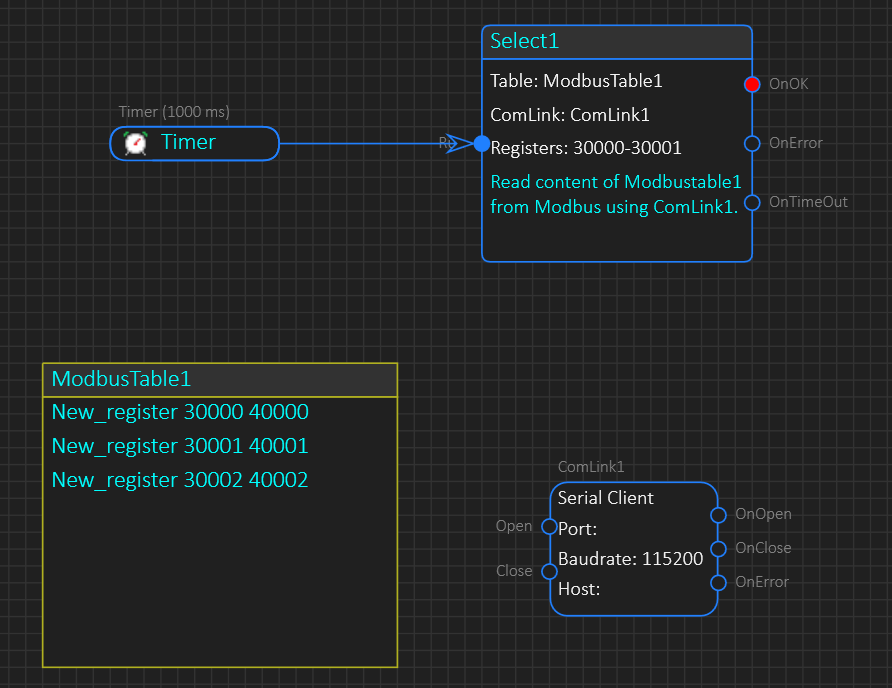
This is the actual ComLink symbol with CP’s added. This component have an Auto-option allowing it to automatically open as the application start and stay open. This is often the preferred way of handling communication links in automation systems. To use this component for Modbus you need to add one or more ModbusTable and a Select or Update. The Select/Update take both ComLink and Data Table/Modbus Table as input, so no diagram wiring is needed. The optional CP (Connection Point) is for you to manually control the component or respond on events in the ComLink.
The term Link here might be a bit confusing because we use the terminology to describe the line connecting symbols, but in this case we also use the ISO link as “ComLink) to describe a communication transport between two endpoints.
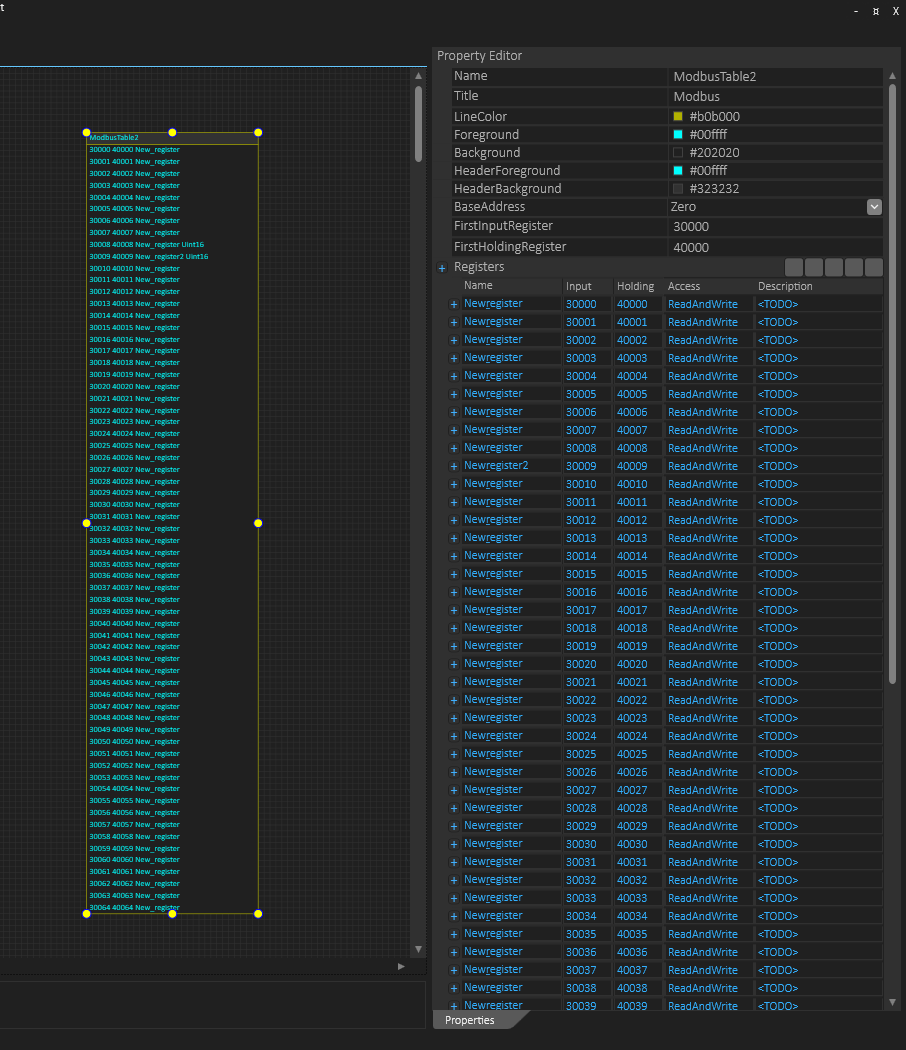
The symbols here are shown with horisontal CP location – input at left and output at right. That can be switched to top-down as you please. the same with colors – the blue color is the default. The content of the symbols is default communication parameters, but can be changed to contain description. I am very happy with the resault in this case. The gray label on top show the unique name, box content connection details – the result is a very readable component & diagram.

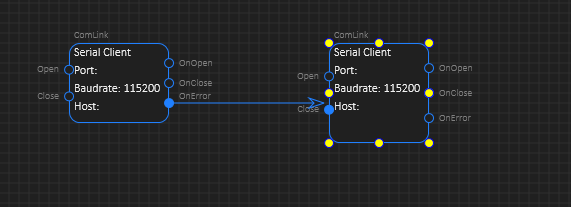
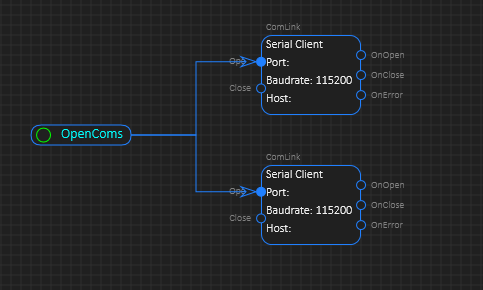
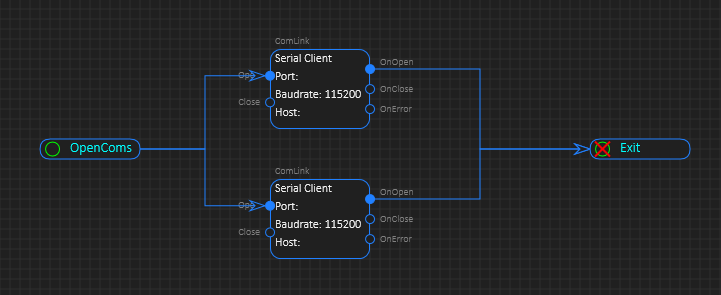
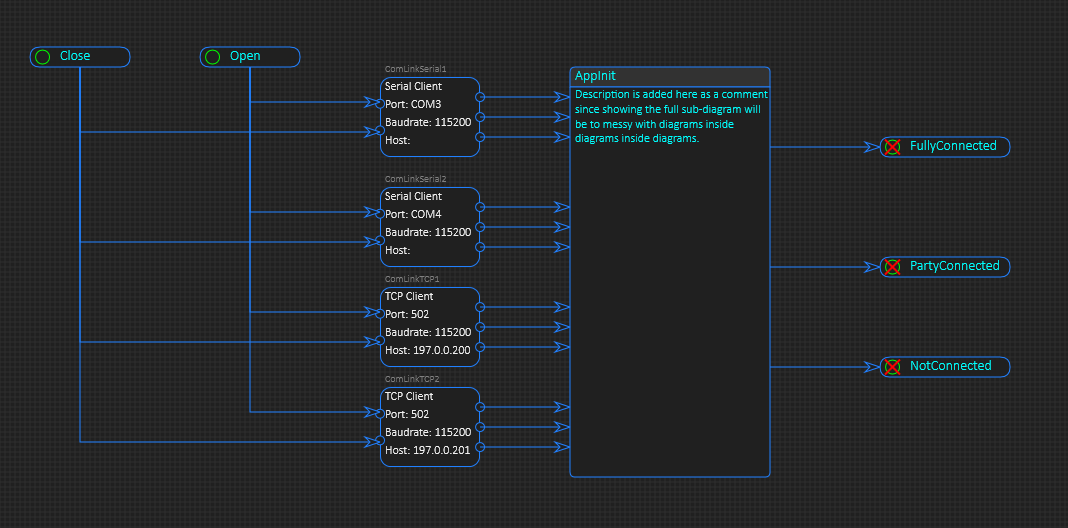
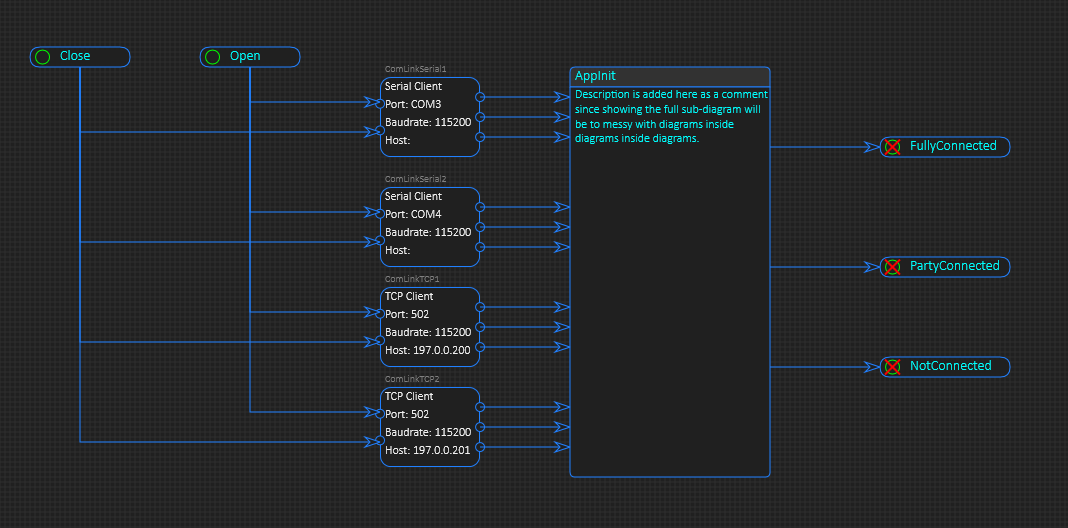
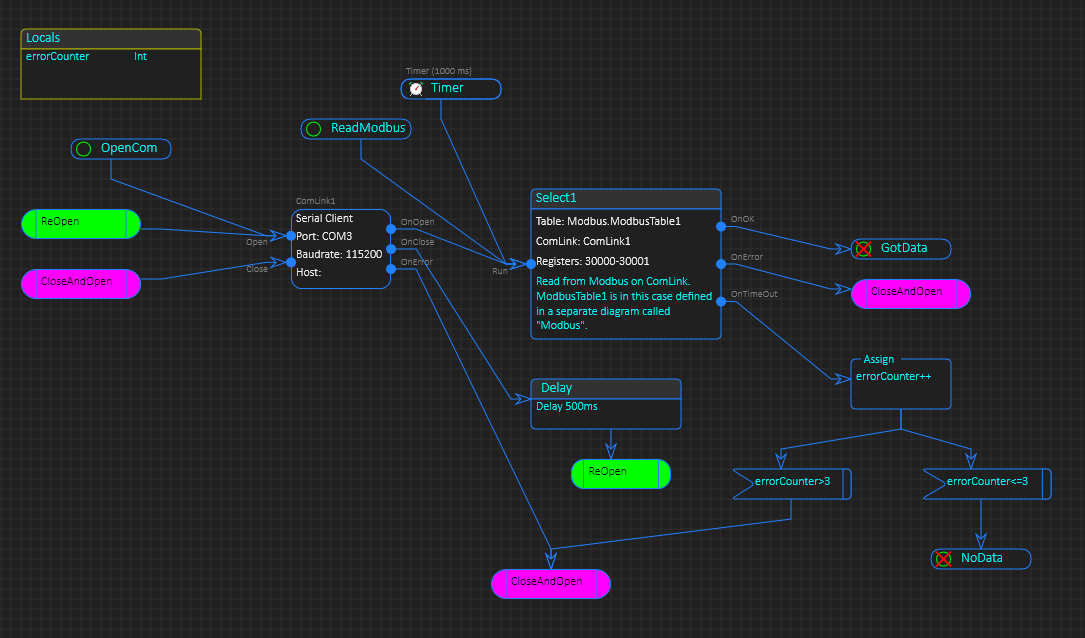
This is a more advanced example where I connect to four ComLink’s manually and use a sub-diagram to maintain a combined state. This also show a detail with crossing links that I need to add on the todo list. If lines are crossing they might be difficult to read, so I am thinking of doing something on either vertical or horisontal lines automatically – but that’s for later.
For consistency I consider adding CP’s everywhere – not sure – in this case you have ComLink with fixed CP’s, while the other components with free connections – which means they need to specify event/method manually – the later add a bit of work, so it might be faster to design/code if I only use fixed CP’s because you then select event/method as you connect.
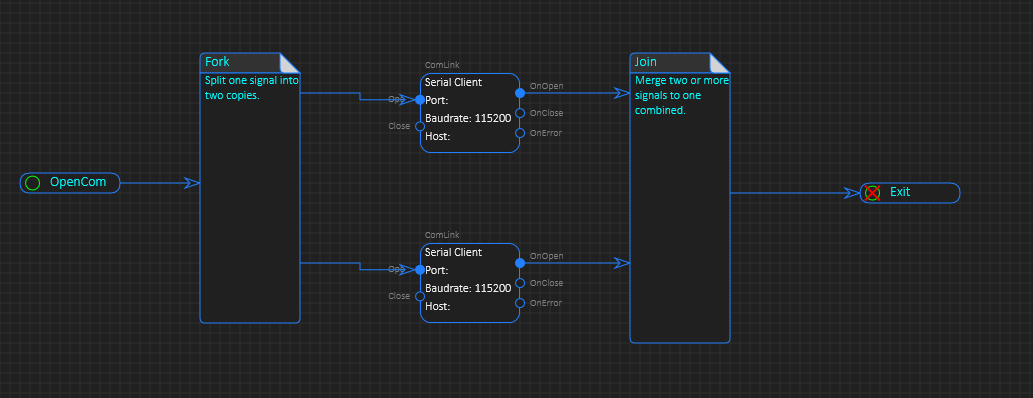
Another concern here is that Close and Open do an automatic Fork. Open have one output signal so that is automatically connected, but how do I process Open to four different components? A Fork will allow you to control the details, while here I end up executing the four Open operations in random order (the same order you designed links in). I think this is ok, but I need to think about the details and how this will be a bit. The difference with a Fork is that I can execute parallelism as well – force the system to execute the operations in parallell which in this case could be an advantage over a random, sequensial approach.
It’s a few details in the coming here because I need to consider how this works out for the developer – how fast is it to work with.






 – but don’t worry, the BSA compiler will catch it. I preffer to have littleor no restrictions as you edit a diagram and rather catch it with the compiler.
– but don’t worry, the BSA compiler will catch it. I preffer to have littleor no restrictions as you edit a diagram and rather catch it with the compiler.