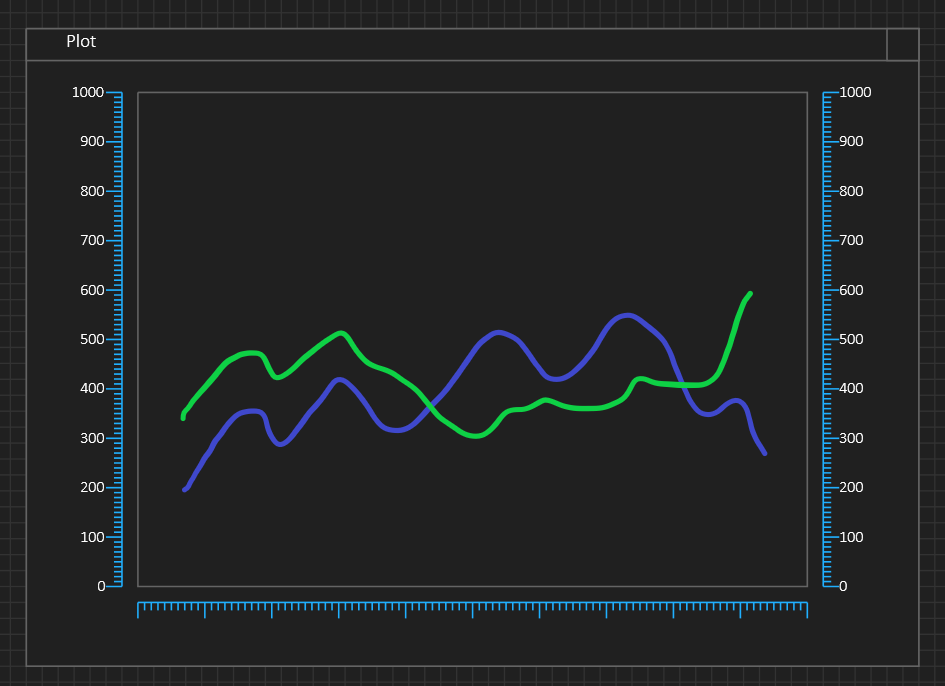
This is my first attempt on a classic line-plot in WPF and it kind-of works, but performance is optimal. I use 500 points with random values, Polyline updated 4 times a sec and 4 lines just for demo. The plot is ok’ich, but I am not impressed. Used stand alone it will be ok – neither GPU or CPU is much stressed, but add user interface to this and you get a surprice.
In this one I have added a button on top of the plot to simulate possible user interface that often is needed, and it is ok’ich due to the limited update frequency I use – 4 times a sec. But, it is again marginal – what you notice is that the button start to get slow on responding to the mouse. This did take me by surprices – I expected this to happen, but not with this limited amout of data.
The CPU is at ca 16% on my old laptop while the GPU is hardly used at all. I assume the reason why I get slow UI is because the data transfer between CPU and GPU becomes a bottleneck. The CPU usage surprices me because a raster graphics plot would have used far less CPU at this point. Don’t take me wrong – I can use this plot and UI with these limits, but my test tells me that to achieve a more performant plot I will have to dig into this. I will test this on QML and actually expect QML to be a little better on this exact issue. Performance in general is a bit better on QML than on WPF.
I have downloaded and tested several open source “high performance” plots and they have the same issue. I will test some commercial plots that claim they have solved this as well.
It is few techniques I will dig into:
- The CPU have to redraw the line for every update anyway on this, so drawing on a bitmap and transferring that x number of times per sec might be an option.
- Digging into OpenGL/DirectX API is claimed to be a solution to address the IO limit.
- Making a C++ component for the lines.
What I do know is that I have no issues achieving a performant oscilloscope level plot using CPU based raster graphics, I have done this with Forms, Qt, GDI+ to mention a few, so I will find a solution. For now I will wrap up this plot and wait until this becomes a priority.
Stay tuned.