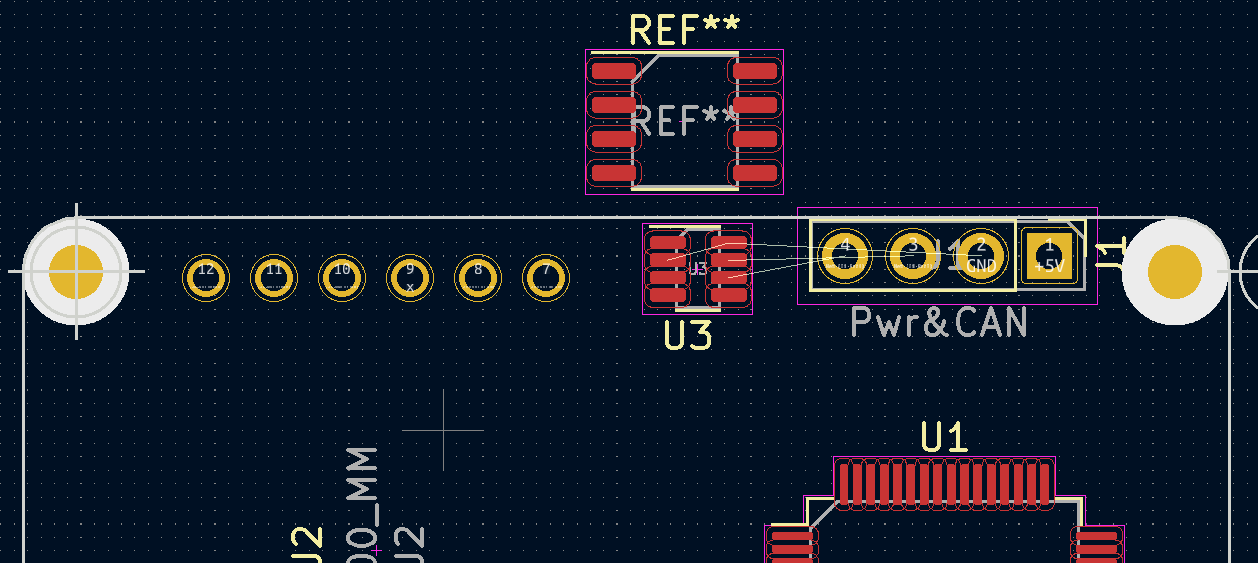
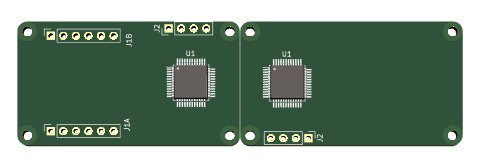
TI have made an excellent series of CAN-FD Tranceivers in SO23-8 format. All the rest is SOP8 and you can compare the two footprints below. The bugger is that I can get SOP8 versions, but I can not get any of the SO23-8 versions. So for now I have to accept added space here as well. TBH I am happy I could get some at all these days.
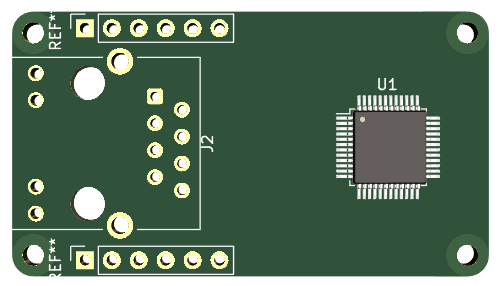
The Header Pwr & CAN will be mirrored on the other side and the bus will connect CAN. What I need to add is a 120 Ohm receiver and a NPN/PNP Switch in SO-23 form to switch terminal resiston on/off. But, those SO-23-8 CAN Tranceivers are high on my purchase list. That said, these are 5Mbps – I have also seen some advertizing 8Mbps.
For those new to CAN and CAN-FD. CAN is very attractive to use as interconnection between devices since everyone can transmit according to arbitration rules. CAN-FD have flexible datarate and 64 byte payload making it superior to the older CAN versions. 5Mbps on CAN equals ca 10Mbps Ethernet in a Network.
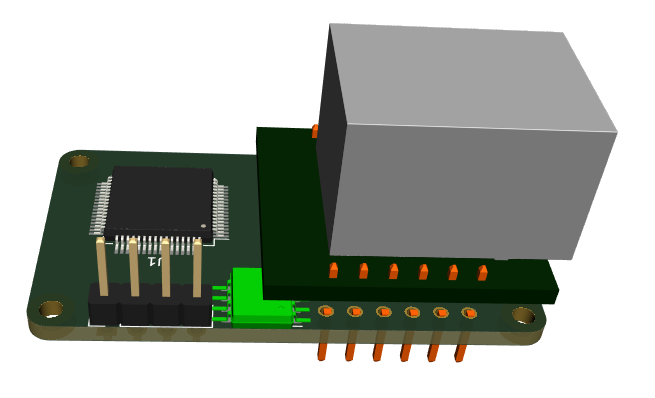
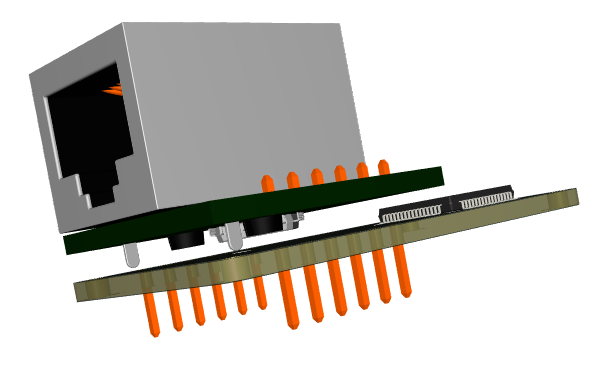
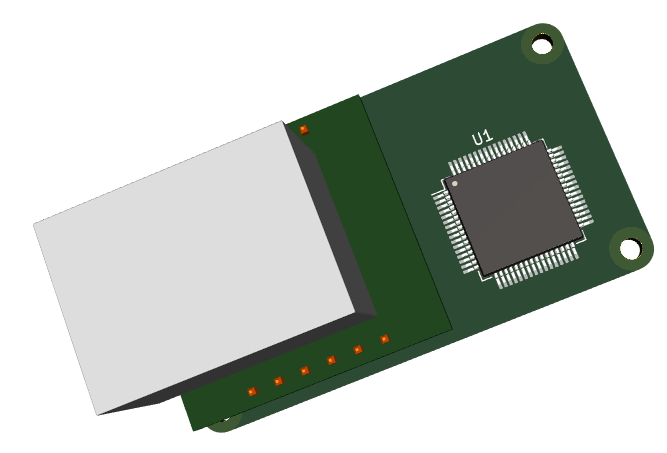
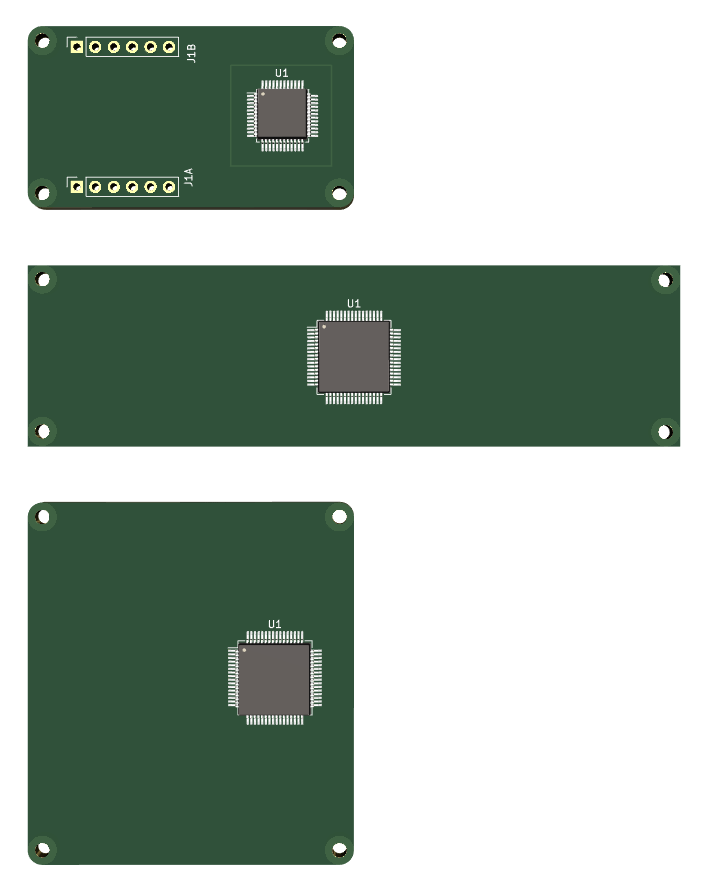
This last 3D image shows why size matters. I am using a SOP8 that is 4 x the size on a SO-23-8 and the chip ends up under the W5500 breakout. This will be tight. I ordered a few TJA1442 because they where the only 5Mbps CAN-FD I found – sadly these are 5V so I connect them to the 5V input source rather than 3,3V. RXD/TXD will handle 3.3V signal levels. But, both MCU and CAN Tranceiver will be swapped out later anyway – this is a prototype.