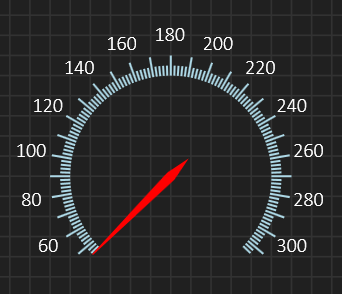
In a classic circular gauge we often use a needle to indicate current value. To draw this you have two options – (1) you can compute cartesian coordinates or (2) you can just draw the needle and rotate it – I used the later trick in this example. I have no idea what is the most efficient way and I don’t really care because rotation is done by the GPU. This example is drawen horisontally to the right before it is rotated -45 degrees.
The next issue is animation. QML is very good at animations, but they exist in WPF as well. Animating a needle is easy – you give the next position to a background thread that move the needle to make it look analogue. And the best thing is that done right the only thing you change is the needle. The rest of the gauge is not even redrawn as you only alter the Needle layer.
Next we will compose some fancy gauges to demonstrate how powerfully this system is.