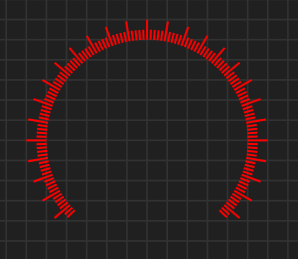
The second component is ticks. This just show degrees with every 10th degree as Major and every 2nd as Minor. Drawing ticks are straight forward using a Canvas as background. This is where I find WPF a bit confusing because my Pie had to be done on a Shape to get access to the Arc functions (Geometry) and later projected to a Canvas. Once that is done I can use Pie as a component on Canvas. Ticks howver are easier to just draw straight on a canvas and then add to a gauge canvas.
The next one is labels and now comes one of the reasons for having these separate. Adding a label to every major Tick will be tight, so I add one to every 2nd. The option to do things like this is easier as the components to build a gauge are separate.