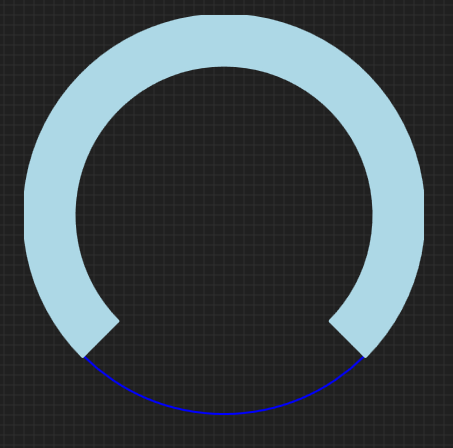
The reason I don’t want to copy pre-made gauges is because I want to create the gauge layer by layer and then have the option to stack whatever Gauge I want. WPF provide a few graphic shapes like Ellipse, Line and Rectangle, but the rest you need to add yourself. This one is a Pie. Drawing an Arc in WPF is suprisingly difficult as the functionality is hidden in classes you need to use to draw a path, but the resulting Pie used here is straight forward to use. Drawing is however very easy (and little code) once you use the correct function in WPF.
This alone allows me to create simple gauges, not to mention that it actually also can be used as a Simple, 2D Pie Chart.
One important issue now is range setting. Since this is designed to be part of a complex component with multiple layers we probably would preffer to have common range setting to avoid to duplicate them everywhere.