This example show a classic ER-Diagram and how to auto-generate part of an application based on that diagram. This example is actually my own Tool Maker that I use to maintain tools and properties in BSA itself. It is not auto-generated yet, but i could be and this is one of the features that I will implement in BSA. In this case we will be using BSA to auto-generate content we can change in BSA.
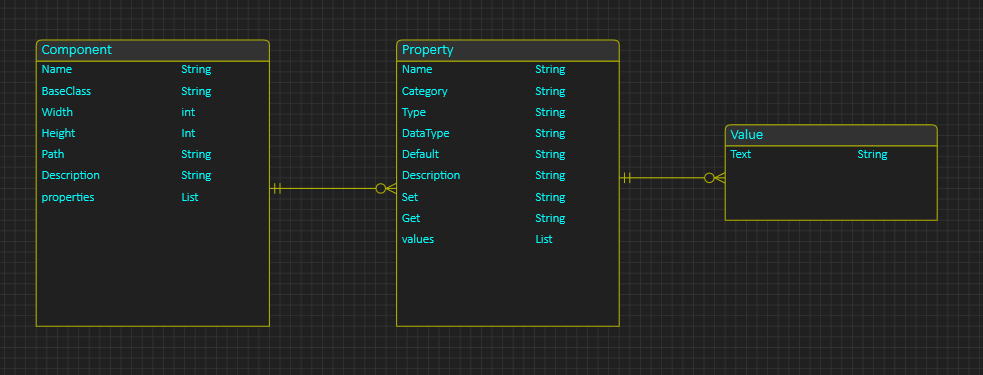
This little diagram illustrate three tables Component->Property->Value. This is all text as the previous GUI was Excel. But, if this had been drawn in BSA as above I could easily have autogenerated Forms to edit those three tables. Auto-generating GUI means you need to follow some standard scrheme and the GUI you generate will be a copy of that.
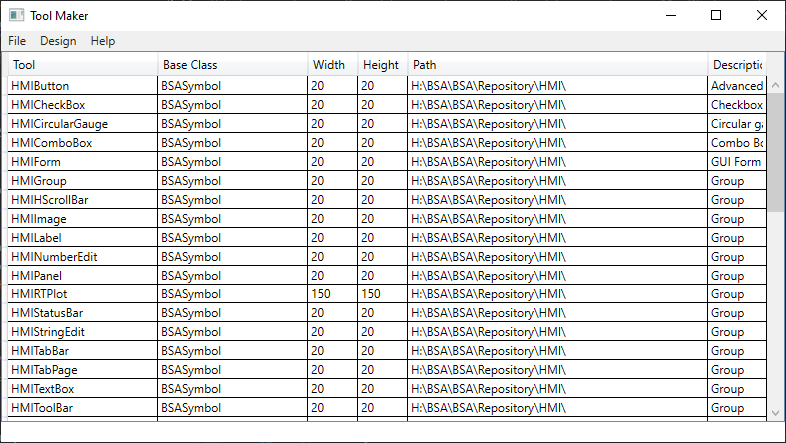
This dialog is an example of a component grid. If I double click on any row I will edit the details row for this.
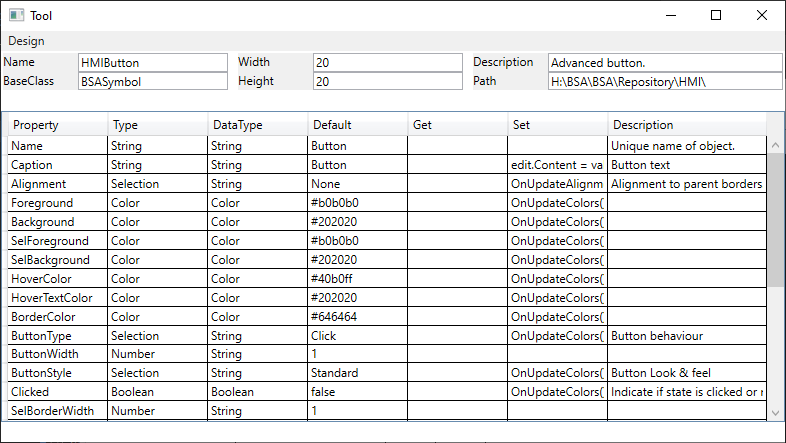
This next dialog show the Tool Details with list of properties and details I want to view. I now use a banner & grid on top to edit details of each component and list the components properties in a grid below. Next drilldown will be the property editor. This is not exactly rocket science, but making this manually was about 6 hours of work. My forst editor was Excel, but I decided I wanted a proper editor for this. If you have a lot of tables it is quite handy to have a first auto-generated GUI just a click away – ok it was only 6 hours with WPF, but it would have been far more with QML – and 6 hours saved is 6 hours saved – if you don’t like the layout simply change it.