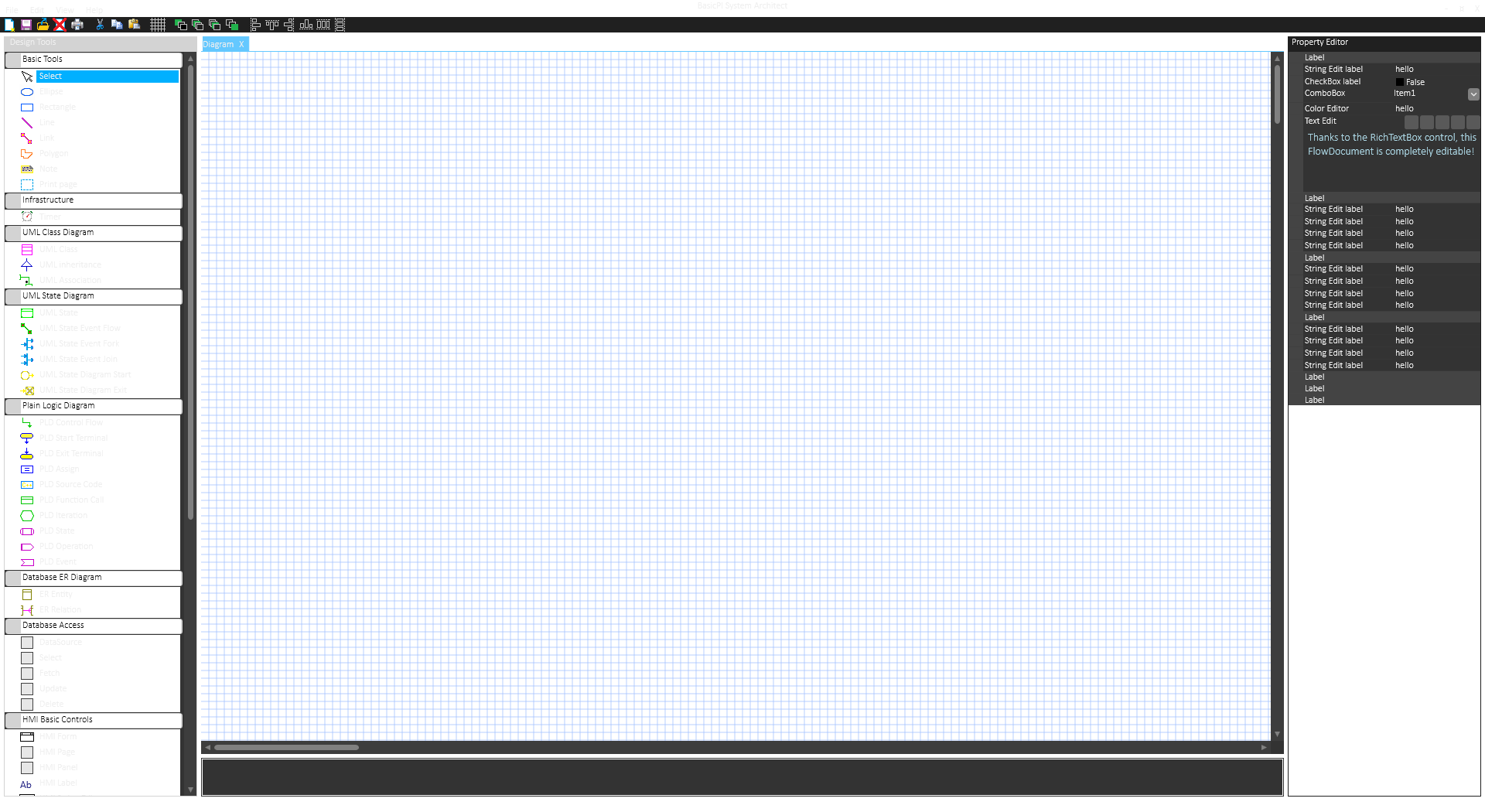
Work in progress. I found an example of how to change the style of Windows controls and voila – all the controls I have not styled myself changed. Notice the scroll bars etc. This is what I liked with Visual Studio back in the old days – you just stayed loyal to their scheme and suddenly get a lot of work for free. I need to update the rest of the color codes, but I can now go dark theme with close to no extra work. This is exactly what I hoped for as I decided not to dig into dark theme yet.
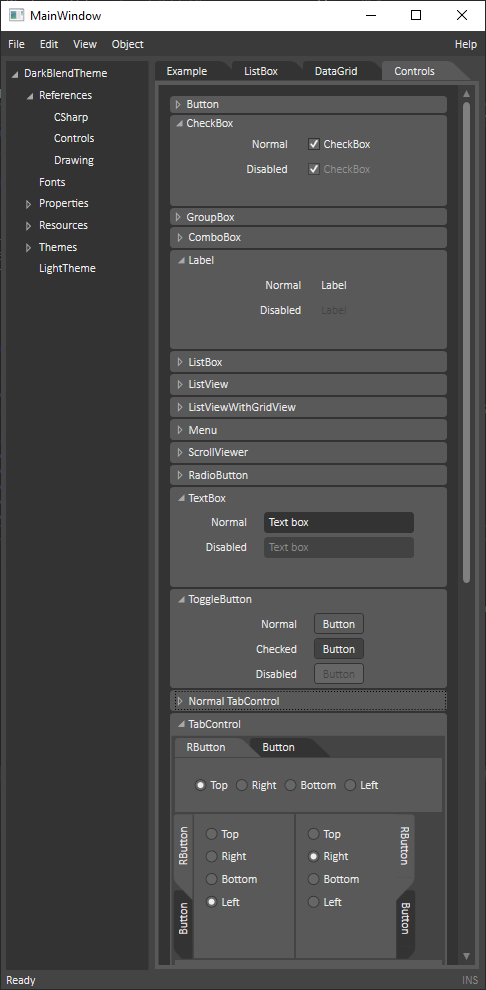
Also I discovered that the property folders I want actually exist – called “Expander” so I need to do less work than expected to build a property editor the excact way I want it. The Blend Style example that convinced me is seen below. This is basically a single xaml style file and a few lines of code added to you project. I was surpriced about how little extra code it was. For those interested you can find the original github code here https://github.com/DanPristupov/WpfExpressionBlendTheme.git under MIT license. Next time you see BSA will be in it’s final dark style. The all gray style used below is a bit booring in my eyes – I need a little bit more colours to light up the moods.
I don’t fully understand the styles.xaml yet and it is still a bit work in progress, but this was a very convinsing demo about how powerfully WPF/XAML actually is. I don’t pretend I like everything in it, but what I like is the sum speed of productivity you get – hours needed to make an advanced GUI solution. WPF is suprisingly fast to work. It’s been a few tweaks on the 2D engine, but I am very happy with the results and hours I needed to get there.
In comparison – I can (and am) doing the same in QML. I get the job done in Qt/QML as well, but working with QML is a steady stream of technical problems and an IDE that don’t do it’s job. The sum is that to do the same I use close to 5 x as much time. In WPF you write C# and XAML, but in QML you write C++, convert to Qt++, do QML bindings, write QML and JavaScript. It simply is a larger job to start with and add a poorly working IDE on top of that. That said – QML compares well to technologies we used 25 years ago like C++/MFC. And more important – QML and WPF is the only technologies I have seen that make using GPU’s decently easy. I have yet not tested the new MAUI, but I will.
The main reason I still work on QML is because I have auto-generated most of the difference and need a SDK that I can use to generate code for. While my primary target will be C# itself I also intend to pick up targets like QML. The result will be a huge difference in number of hours needed to code up systems – just stay tuned a few more months and BSA will be airborne.
Cost wise QML is a nightmare – Qt/QML with their designer cost ca 50,000.- NOK, while Visual Studio cost ca 5000.- NOK. And add to that the well of libraries like this one you find in Visual Studio. Just one advice – be very sceptical and think through what you import as you pick up nuget packages. Myself I only use MIT or similar licenses and source code unless I buy a commercial package. Make sure the library you pick up fits the bill.
Happy coding!