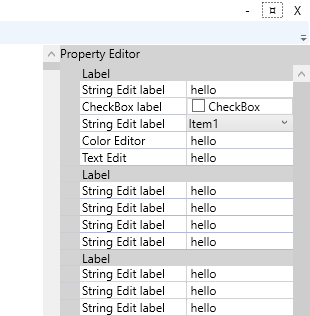
I have added the 6 most common object that I will need as well as got a start on the control itself. So far it has been very straight forward. I discovered that you cannot use inheritance with XAML, so these are identical, stand alone XAML objects for now – QML could use inheritance, but in WPF you need to use C# kode more – which is ok. One thing I do not like with WPF is details like the ComboBox and ScrollBar – I have a hard time controlling their colors. On QML I had different challenges with ComboBox so we will see.
Text Editor is one of the reasons I want to make this myself – Text in this case is a multi-line editor and I want to show a few lines in the property editor and have a expand button that allow me to show an extended text editor. I had this ca figured out in QML, so I will redo some research on how to do this here.
The next step is to be able to click on a symbol or the diagram and set the property list and fetch it back. I really struggled getting that done in QML, but I expect this will be far more straight forward in C#. As mentioned I am not new to C#, but I am new to XAML/WPF.
The nice thing about C# is that I have several options while in QML I only found one that I did not like. Since I am using C# I can either create a separate binding list for each object or use reflection and attributes. I think I prefer the later, meaning that you just throw an object to the property editor with close to no binding code. Reflection is feature in C# that open for some awesome API functionality.