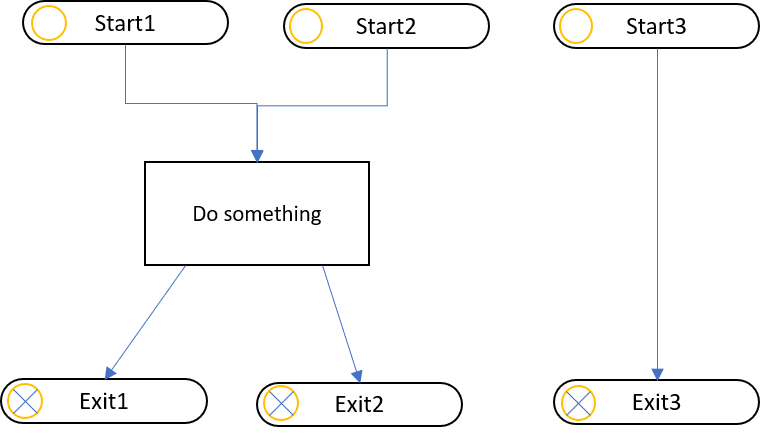
This example is a valid Plain Logic Diagram. Since the start and exit symbols are drawn on the same diagram this will count as a single diagram then it is re-used. It will be a block with 3 entry points and 3 possible events. Ignore the fact that Start3 and Exit3 is a separate diagram – if they are drawn on the same page they are seen as one. Also notice that I have added a circle and a circle with cross adapted from UML State Diagrams.
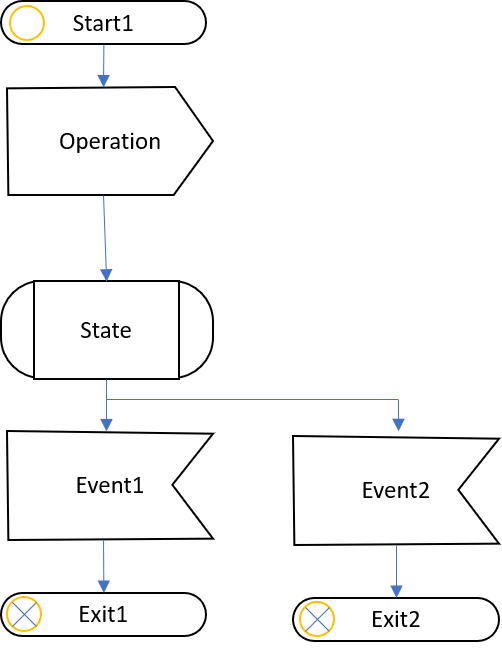
This next diagram (above) adds in a formal state definition as drawn in SDL (Specification and Description Language). The “operation” represent something we do – mostly sending an outgoing event/message. State will wait forever for Event1 or Event2 to happen. All other events are ignored. Event1 and Event2 only visualize the events we are waiting for. PLD do not require you to be so formal in defining your state-machine. State do however have a second function as it act as a goto-label. If you rename one of the exit symbols to the same name as “State” it will goto that state and in effect loop.
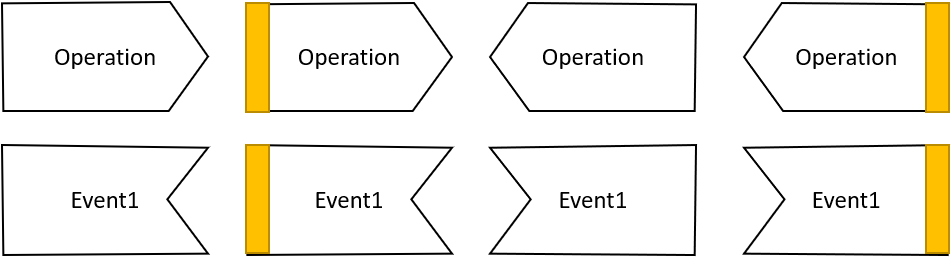
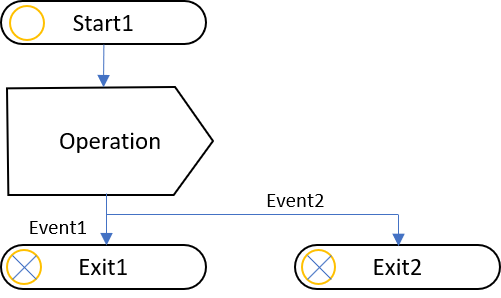
Events and Operations can be visualized in 2 different direction and with a color band to differentiate various protocols. These are only visual gimmics to help readability of a diagram.
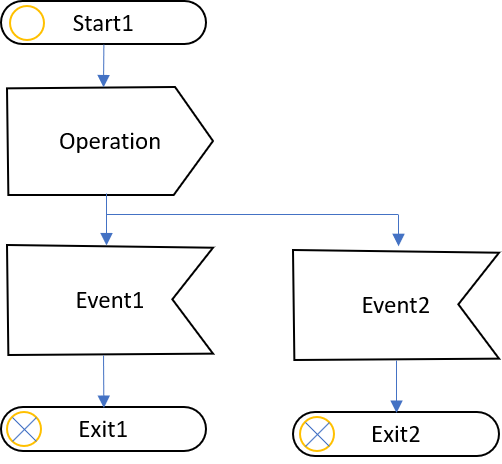
PLD allows some simplifications. The first is that you don’t need that State symbol if your not going to use the goto functionality. You can simply add the events straight on the operations or any other symbol. This does the same, but simplifies the diagram a bit.
This next diagram (above) takes it all out as we display text only, not the events symbols.
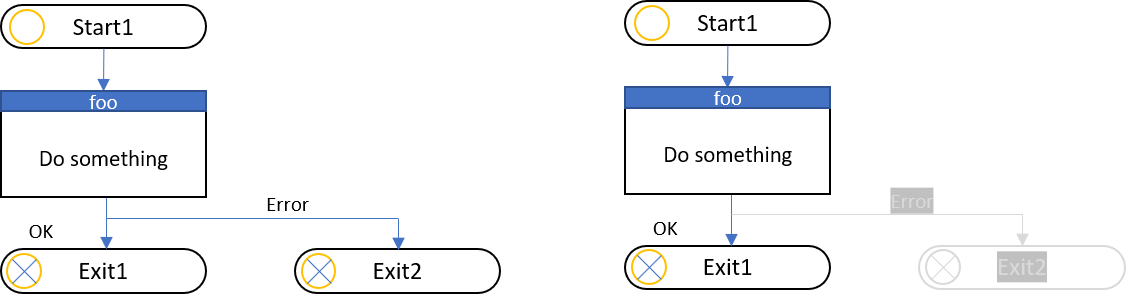
This last one assume you call a function foo() wich will return Ok or Error. PLD allows events to be:
- Static, meaning they are hard-coded with jump to a error-handler diagram.
- Optionally, meaning they have a default behavior the user can override.
- Mandatory, meaning the user MUST override.
Error and Timeout are usually coded as Optional, while OK is Mandatory.
This allows you to code advanced diagrams with error processing, but avoid that error handling takes over your diagrams.