A quite like UML State Diagrams as they give a good high level view of what happens in the code on functional levels. I was first introduced to this by a tool that actually let you create embedded code. This overlap a bit with PLD, but it creates a better overview of event-flow and an alternative way of viewing your code. I have tested some tools that attempt creating code, but they are too limiting so I decided to create my own experiment.
I was a bit surprised to find that it is huge variations in how UML State Diagrams are used and since I intend to generate source code I need to define how we will use this.
An UML State Diagram is composed of “States” and “Events”. It has some similarity to a flow diagram like PLD, but the concept is a bit different in the sense that one state can generate several signals or events. Some tools will call it signals, while I prefer the name “events”.
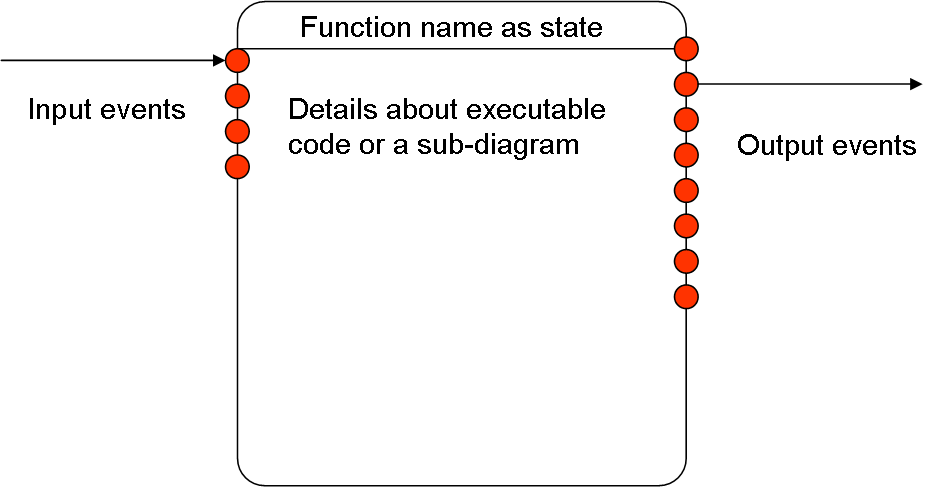
To define out states we make a rule that input are primarily on left, while output are primarily on right. I also add a round connection point for events where the color will display it’s status. All output events are displayed, while only mandatory input events are displayed by default. To create a new input event you simply grab an event and drag it to the state. This will add the input event and connect the events with a line.
The name of the state will be a function name and the content of that function can be a description representing source code, a PLD diagram or another UML State Diagram.
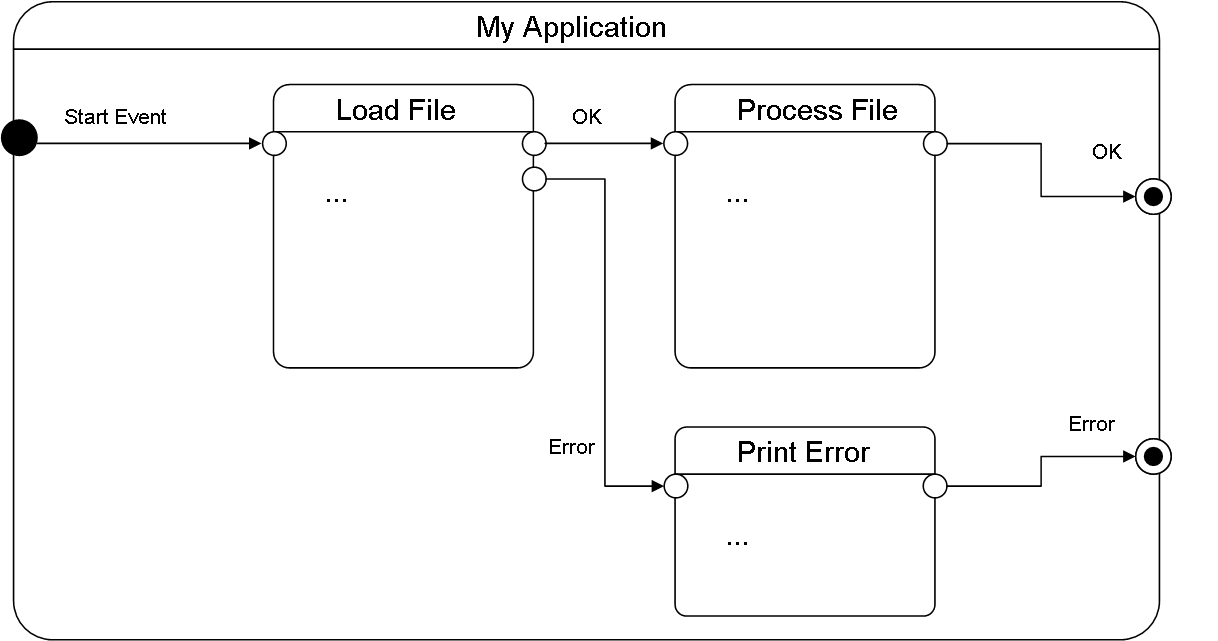
In the example above I show a full diagram with external input and output. This can be used as a component in other diagrams as follows:
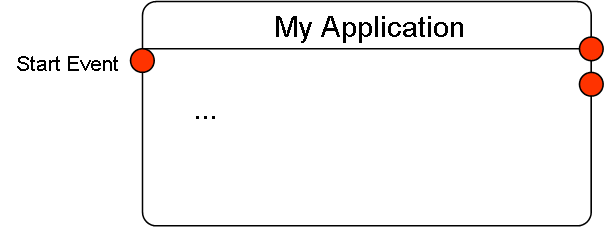
Then used in another you chose what is displayed about the content – you can show the sub-diagram or simply add a text describing what is done.
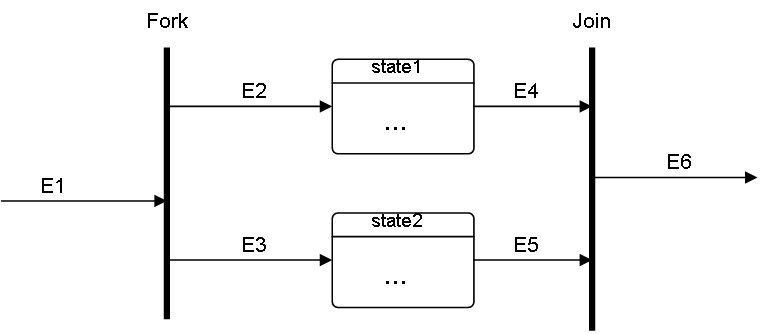
This last illustration show Fork & Join. Fork will take one event as input and copy it into several events that now process in parallel. Join do the opposite – it takes several Events as input and wait until it has them all.
The experiment is to knock up a tool that does sufficiently of this so I can evaluate if this is a path forward. Is it worth it? At the end it comes down to one single thing – speed of development!