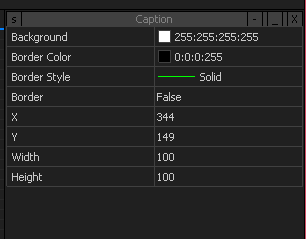
The Property Editor is a control that allow a group of “properties” (read data variables) to be edited. Rather than making specialized screens you simply list the variables in a TreeGrid and allow each item to be edited using a specialized editor for the data type. It is a quick way of creating an editor and quite common in modern programming environments.
This editor is quite a lot of work since it also require a lot of other editors to be created. You will probably notice that I am starting with the dark theme with flat controls found in Visual Studio & Windows 10. Actually the theme and style is custom and neither Windows, Linux or OSX. The reason is because most applications today want a recognizable company style on their applications that stay the same regardless of what device or platform you use. I start with my own preference.
A custom style means that you need to create everything from scratch because you need to control every color used. I did this by modifying Windows controls earlier and it was basically more work and less freedom than what I do now. It is a lot more work than just using the build in Windows controls, but it is worth it because the result is a high performance graphics HMI with presentation graphics capable to compete with web applications.
The Property Editor is used to edit objects on the design screen, but is also a component that can be used in user applications. All colors & style setting are programmable per component, but default values are fetched from a theme database. You will be able to create your own themes as well as select pre-made themes.