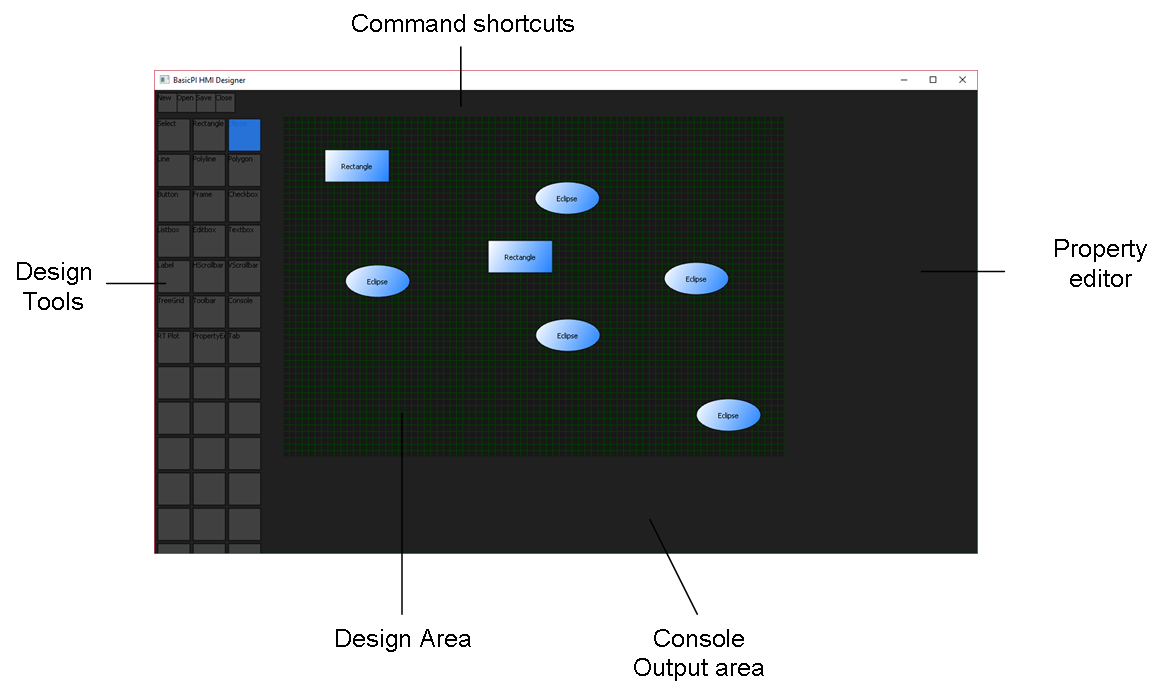
This premature screenshot shows an early version of the HMI Designer. The designer itself is quite simple, you use the menu/commands on top to create a “diagram” and the design tools at left will come up. In this case we create a HMI, but I will re-use the framework for other diagrams later.
An HMI (or GUI screen if you like) is straight forward. You just draw the HMI components you want into the screen and assign names to them. This example only show a few rectangles and ellipses. To edit the properties you click on a symbol and change the properties using the property editor at right.
A tab field on top (not shown) will allow you to select between HMI screens as you design a project.
This concept should be well known for anyone with experience from Delphi, Visual Basic, C# etc. I want to just start with a simple HMI Designer for now. The objective is to create the HMI framework, XML format, HMI Designer and HMI Browser to an usable stage.
I will use Plain as a scripting engine capable of processing HMI events locally. In a later version I will add support for experimental diagram logic and see how that goes. I will write a separate entry about the ups- and downs- using a graphical programming language later.
HMI Browser will in reality be an app that starts up with either a file- or communication path. It can either retrieve the XML from a file or have it sent up from a device.
As for time-line an application of this nature will take some hours to get right. As it also have to be done as I teach myself Qt and are occupied in very tight projects elsewhere it will be something we need to focus on for a while. I do however have plenty of unfinished electronics that we can play with if I need a break.